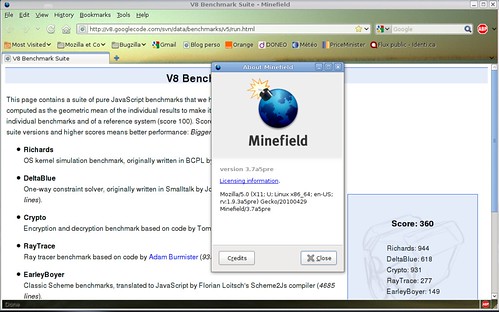
Dans un article récent, je parlais du progrès fait par la pré-beta5 de Mozilla Firefox 4.0, alias Minefield.
J’ai voulu voir où en était les deux autres grands noms des moteurs de rendu du logiciel libre, à savoir Chromium (et son moteur de Javascript v8), et Webkit (et son moteur de Javascript Nitro).
J’ai donc fait compilé les deux via AUR, aussi bien pour chromium-browser-svn et webkitgtk-svn. En sachant que pour le second, je ne l’ai pas installé, histoire d’éviter des conflits avec les logiciels de ma machine.
La compilation du code source de Chromium demande pas mal d’espace… 4,5 Go environ…
[fred@fredo-arch chromium-browser-svn]$ pwd
/home/fred/download/chromium-browser-svn
[fred@fredo-arch chromium-browser-svn]$ du -sh src/
4,5G src/
Webkit est quant à lui, largement moins gourmand : à peine 720 Mo.
[fred@fredo-arch webkitgtk-svn]$ pwd
/home/fred/download/webkitgtk-svn
[fred@fredo-arch webkitgtk-svn]$ du -sh src/
722M src/
Une fois les deux logiciels compilés, j’ai utilisé v8 benchmark, sputnik (pour vérifier le niveau de compatibilité avec les normes définies du langage javascript), et html5test, pour finir, histoire de voir le niveau d’avancement de ce nouveau standard du langage html.
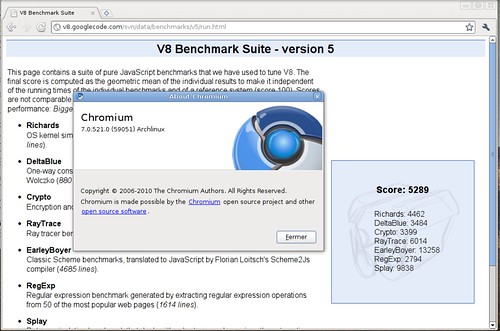
Chromium, qui se définit comme une version 7.0.501 (7ième version, déjà, en l’espace de quoi, deux ans ?), explose largement le score au niveau du Javascript… 4961 points, soit 4,45 fois plus rapide que Mozilla Firefox 4.0b5pre… Autant dire que la Fondation Mozilla a de la marge.

Coté respect des normes javascript, le score est plutôt bon : 5109/5246, soit un niveau de respect de… 97,38%.

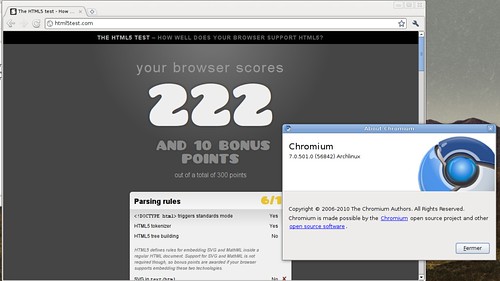
Enfin, en ce qui concerne html5test, Chromium fait mieux que Mozilla Firefox, avec un score de 222 points et 10 points de bonus.

En ce qui concerne Webkit, j’ai utilisé l’outil GtkLauncher, qui offre une interface basique pour Webkit.
[fred@fredo-arch Programs]$ pwd
/homefred/download/webkitgtk-svn/src/webkit-build/Programs
[fred@fredo-arch Programs]$ ./GtkLauncher &
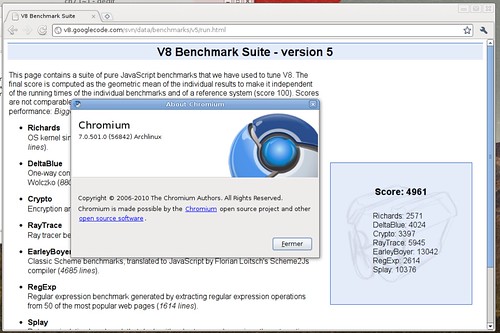
Le score du moteur de Javascript bien que moindre que celui de v8 reste honorable : 2984 points au benchmark v8, soit 2,67 fois le score de Mozilla Firefox 4.0b5pre. On comprend pourquoi la Fondation Mozilla veut intégrer Nitro dans son code source 😉

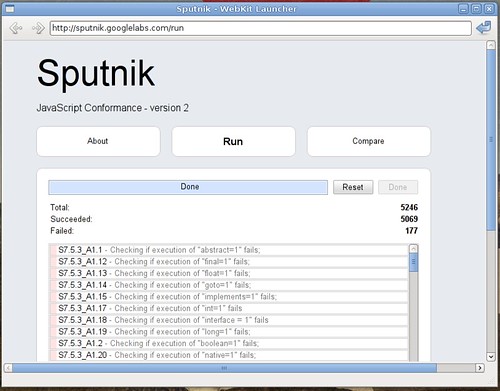
Coté sputnik, le score est vraiment bon : 5069/5246, soit un niveau de respect de 96,62%

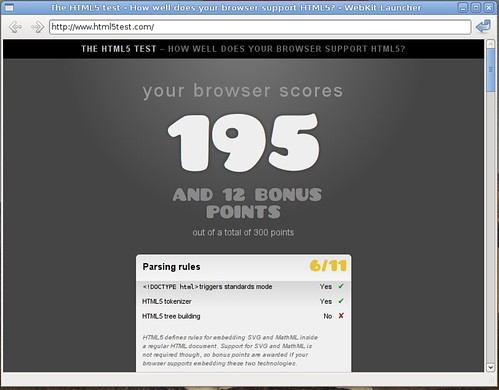
Enfin, en ce qui concerne html5, le score est inférieur à celui de Mozilla Firefox et de Chromium, avec seulement 195 points et 12 points de bonus.

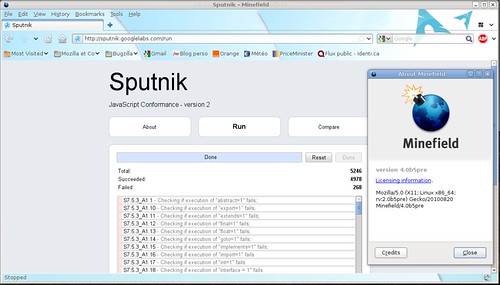
J’allais oublier, le score de Mozilla Firefox 4.0b5pre pour sputnik : 4978/5246, soit un niveau de respect de 94,89%

Mis à part la vitesse d’exécution, le respect du html5 et des normes javascript sont une marque de fabrique de moteurs de rendu libre. Les moteurs de rendus non-libre ? Je ne saurais dire, je ne les utilise pas 😉