Dans un précédent article, j’avais profité de la sortie de Google Chrome pour comparer la consommation mémoire des principaux navigateurs. Et le résultat d’Internet Explorer 8 bêta 2 au test acid3 faisait quand même pitié à voir en comparaison de la concurrence. A peine 21 / 100…
Ayant installé une vieille distribution Ubuntu Linux (la Breezy Badger, alias 5.10, octobre 2005) dans une machine virtuelle sous Virtualbox 2.0 pour les besoins d’un article qui va bientôt être rédigé, j’ai voulu voir comment s’en sortait des vieilles versions de Mozilla Firefox. J’ai donc essayé avec Mozilla Firefox 1.0.7 (la version 1.0.0 datant de novembre 2004), Mozilla Firefox 1.5.0.10 (la version 1.5 datant de novembre 2005) et la version 2.0.0.16 (la version 2.0 datant de novembre 2006). Pour ce dernier, j’ai récupérer la version 2.0.0.16 depuis le site de Mozilla-Europe.
Les résultats sont sans appel…
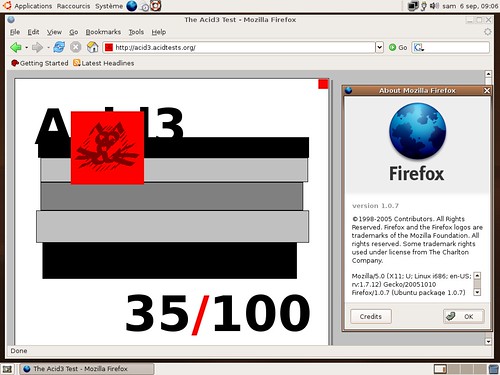
Mozilla Firefox 1.0.7 : 35 / 100
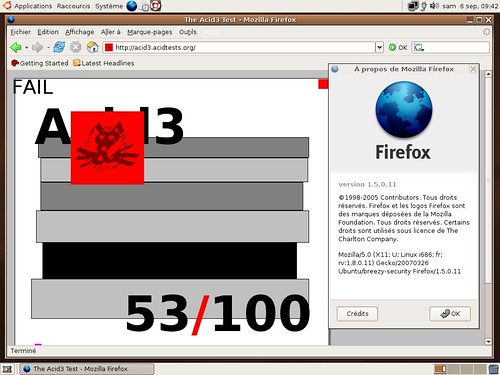
Mozilla Firefox 1.5.0.10 : 53 / 100
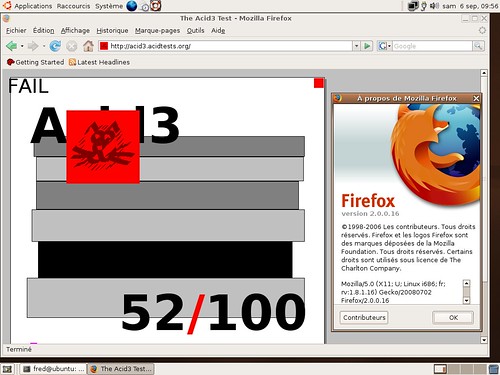
Mozilla Firefox 2.0.0.16 : 52 / 100
Faut-il en conclure que sur certains plans, le moteur d’affichage d’Internet Explorer 8 bêta 2 a quatre bonnes années de retard à récupérer ? On pourrait le penser aisément.